Mengubah Breadcrumb Lama ke Schema.org 2020
Sumber : https://webmasters.googleblog.com/2020/01/data-vocabulary.html
Karena skema data-vocabulary.org sudah tidak didukung oleh google webmastertool, dan diganti dengan yang baru yaitu schema.org yang didukung google dan bing.
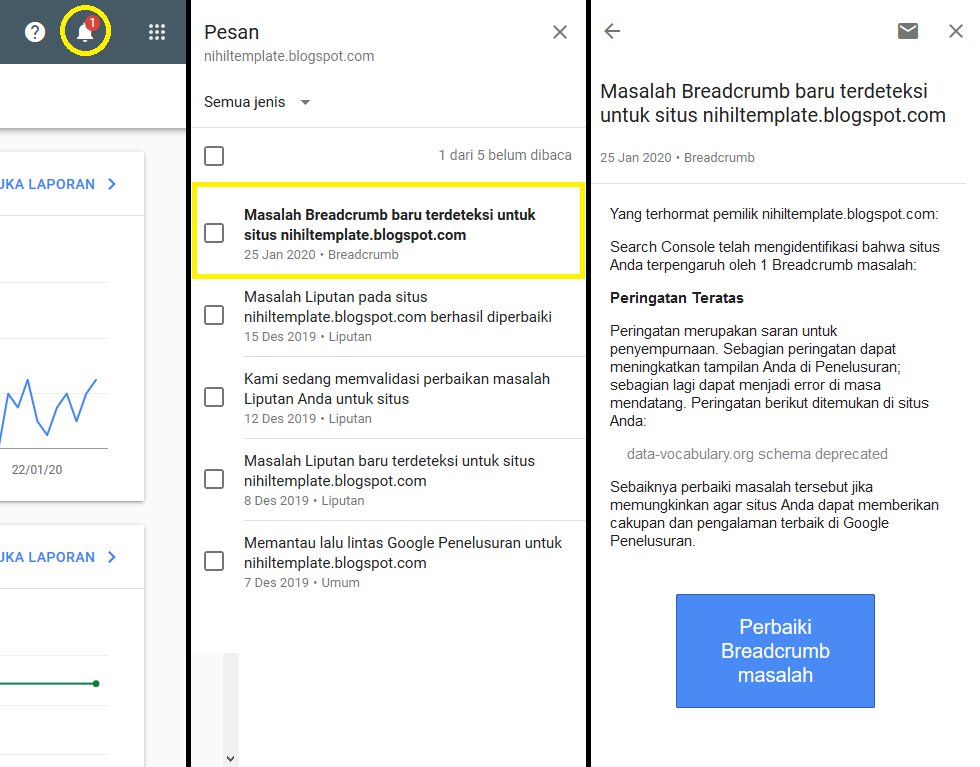
cara mengetahui anda mendapat masalah ini dapat anda lakukan dengan cara masuk ke Google Search Console (WebMasterTool), dan pilih menu breadcrumb.
Atau dari notifikasi pesan lakukan dengan cara seperti Berikut.
Langkah selanjutnya adalah mengganti Breadcrumb yang lama dengan yang baru, ikuti langkah-langkahnya.
- Login Ke Blogger.
- Lalu edit tema.
- Cari kode berikut <b:includable id='breadcrumb' var='post'> dengan CTRL+F agar mudah mencarinya.
- Hapus Tag diatas sampai tang penutupnya yaitu </b:includable> .
Lalu ganti dengan kode dibawah.
<b:includable id="breadcrumb" var="posts"> <!-- Breadcrumb Blogger by Igniel and Nurhadi Bacchtiar --> <b:if cond='data:view.isPost'> <b:loop values='data:posts' var='post'> <div class='breadcrumb' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:blog.homepageUrl.canonical' title='Home' itemprop='item'> <meta content='1' itemprop='position'/> <span itemprop='name'>Home</span></a> </span> <b:if cond='data:post.labels'> <b:loop index='num' values='data:post.labels' var='label'> &nbsp;›&nbsp; <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <meta expr:content='data:num+2' itemprop='position'/> <a expr:href='data:label.url.canonical' expr:title='data:label.name' itemprop='item'> <span itemprop='name'><data:label.name/></span> </a> </span> </b:loop> <b:else/> &nbsp;›&nbsp; Tidak Ada Kategori </b:if> </div> </b:loop> </b:if> </b:includable>- Lalu Simpan.
- Coba cek hasilnya dengan menggunakan tool sebelumnya.
Jika sudah, silahkan konfirmasi untuk perbaikan di webmastertool di menu breadcrumb.
Baca Juga











Post a Comment
Post a Comment